Viewing use case diagrams
Once a few use cases have been added to a package, it is possible to view and adjust the layout of the use case diagram for that package.
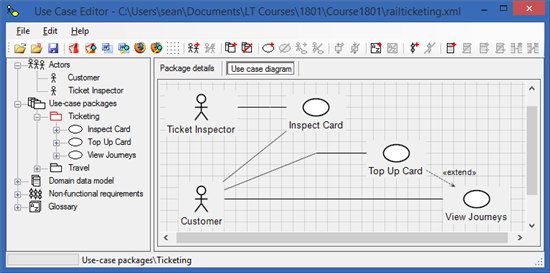
Select the package whose diagram you would like to see from the tree view at the left of the main window, then in the right panel, select the 'Use case diagram' tab at the top of the panel. The use case diagram will be displayed in the panel:

The use case diagrams are autogenerated from the textual input of the model descriptions. This tool deliberately does not let you add items to diagrams and then set their descriptive properties afterwards. By making you enter the descriptions, and then autogenerating the diagrams, the tool guarantees that the diagrams match the descriptive text, and that you actually enter some descriptive text rather than just generate diagrams with no context!
Manipulating use case diagrams
Although the content of the diagrams can only be set by editing the model descriptions, the layout can be adjusted from within the diagram pane.
If you click on an actor or a use case symbol, the corresponding item changes colour to red to indicate it has been selected. The item can now be dragged to a different location on the screen. Any connectors that link to the dragged item will be adjusted so that they remain connected to the dragged item.
If you double-click an actor or a use case, the Use Case Editor will jump to the editing page for the corresponding actor or use case descriptions.
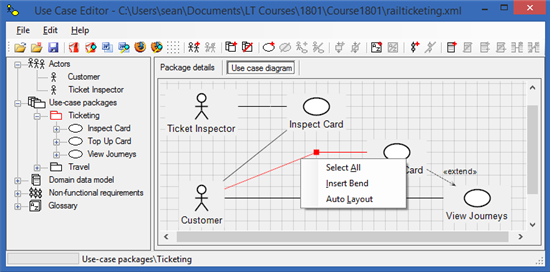
It is possible to reroute the connectors between items. If you click on a connection, the connection line will become red to indicate it has been selected. You may now right click on the connector and a pop-up menu will appear:

Note that if the right mouse button is clicked on a corner selection grip (the red rectangle at the bend in the connector), the 'Insert bend' menu item is replaced with 'Remove bend'. Select all will highlight the whole diagram in red, allowing you to drag everything on the page. Insert bend will allow you to introduce new bends to the connector so that it can be routed around obstacles on the diagram. Auto Layout lets the Use Case Editor automatically layout the diagram using an internal default algorithm. Note if you select this, any manual layouts you made will be lost. There is no 'undo' for this layout window!
Note too that once a connector has been highlighted, the line itself may be dragged, or by dragging the rectangular grips you can relocate the ends of each line segment. Experiment with dragging connectors, and with inserting or removing bends to familiarise yourself with the layout tools.
Snap to grid
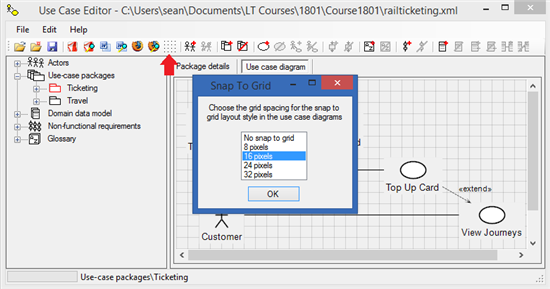
By default the layout tool snaps graphical elements to a grid that has 16 pixel resolution. This makes it easy to keep lines horizontal and vertical, as well as helps to align actors and use case symbols. The grid resolution can be changed to 8, 16, 24, or 32 pixel resolution as well as being switched off altogether. To change the grid resolution select Edit | Grid spacing ... from the main menu, or click the corresponding toolbar button as shown in the screenshot below: