Building include relationships
An include relationship exists where one use case invokes the steps of another use case at some point in one of its own sequences of steps. The included use case is run at that point as if it were a single step in the parent use case. Include relationships are mainly employed where two or more use cases have the same common subsequences of steps. By factoring these common sequences out into included use cases, the steps need only be described in one place in the model.
To build an include relationship, you need to identify which step in the parent use case makes a 'call' to the included use case, thereby running its sequence(s) of steps. To do this, navigate to the appropriate primary or alternative path in the parent use case, and select the detailed steps view as described above.
Insert or append a new step, and give it a description that explains this step is an invocation of a child use case, giving the name of the child use case that is being invoked.
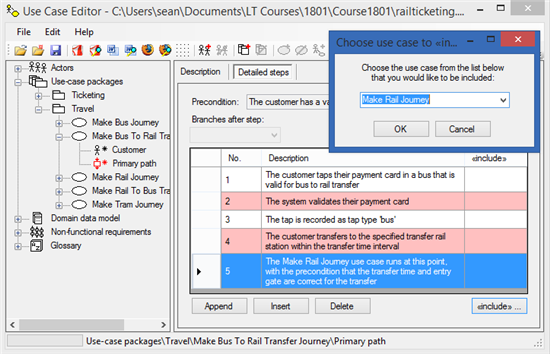
While the same new step is still selected, click the <<include>> button at the bottom of the grid. A dialog appears, as shown in the screenshot below:

In this dialog box, select the use case that is to be included from the drop down list of use case names, then click OK. To disconnect an include relationship, merely select the empty entry at the top of the drop down list, and click OK.
The name of the included use case will now appear in the cell at the right of the currently selected step in the grid.
Building extend relationships
An extension relationship exists where at some point in a parent use case, the user makes a selection or some condition becomes true, that causes a second use case to be run as a nested use case inside the aprent use case. Thus extension use cases are always launched from within another parent use case, and are always conditional on some trigger in the parent use case.
Extensions are always built from within the extension use case, and refer back to the parent they extend. To makr a use case as being an exteions of another, you will need to identify the parent use case being extended, the condition that must be true for the extension use case to be run nested inside the steps of the parent, and the extension point in the parent.
First, let us assume you have already selected the use case that will be an extension of another. This means the use case editing panel will be appearing on the right of the tree view in the main window of the Use Case Editor.
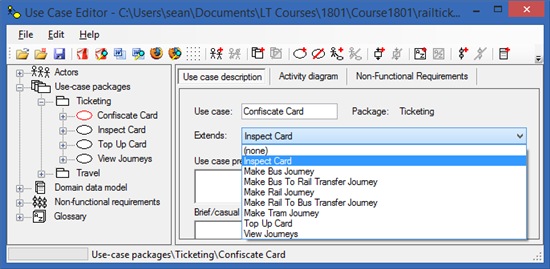
From the Extends drop down select the name of the use case that your currently selected use case will be extending:

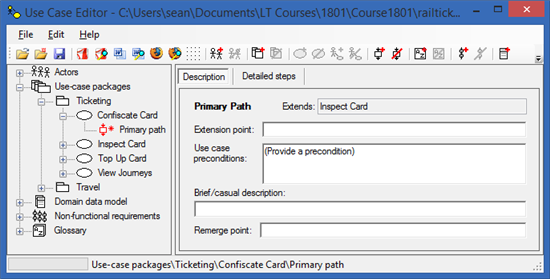
Now in the tree view control, expand the current use case node by clicking the '+' alongside the use case name, then click on the 'Primary path' that appears. This will change the panel on the right to show the path editing panel. Make sure you select the 'Description' tab in the panel rather than the 'Detailed steps' tab:

In the editing panel, provide a textual description of the extension point. This should explain briefly where in the originating use case this nested child use case might begin to run.
Provide also a text description of what trigger or condition would cause this extension use case to run at that point in the parent. If this condition is not satisfied at that point, the extension use case will be skipped entirely.
You should also provide the brief primary path description for the extension use case, and the optional remerge point back in the parent use case in the remaining two fields of this editing panel.
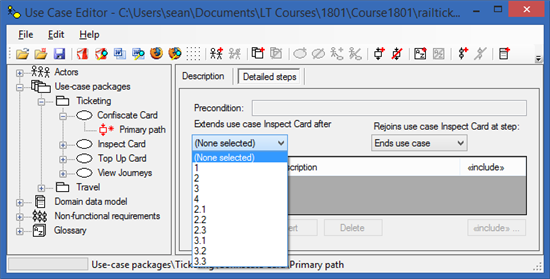
Now select the 'Detailed steps' tab. You will notice that the precondition has been copied from the previous editing panel (it cannot be edited in this panel). You will also notice that the names of the two drop downs beneath the precondition have been changed to reflect the fact that they are extending or rejoining the named use case that this child use case is extending:

Select the step number in the parent use case that this extension use case follows, from the list of steps in the left hand drop down (as shown in the example above). You will probably have to go and inspect the parent use case's detailed steps to know exactly what step number this should be.
Select the step number in the parent use case at which the child use case returns control to the parent, from the list of steps in the right hand drop down control. Alternatively you can just select 'Ends use case' if control never returns to the parent, but the two use cases end here. In most cases the norm is that the parent is resumed at the step immediately following the step at which it branched. However, you have the flexibility to select a different remerge point in this tool.
At this point the Append, Insert and Delete step buttons will have been enabled beneath the grid, meaning you are now able to append or insert detailed steps for the new child use case in the usual way.